1.走进 AJAX
(1)使用XHTML和CSS的基于标准的表示技术
(2)使用DOM进行动态显示和交互
(3)使用XML和XSLT进行数据交换和处理
(4)使用XMLHttpRequest进行异步数据检索
(5)使用Javascript将以上技术融合在一起
2.AJAX 优点
(1)改善表单验证方式,不再需要打开新页面,也不再需要将整个页面数据提交
(2)不需刷新页面就可改变页面内容,减少用户等待时间 。
(3)按需获取数据,每次只从服务器端获取需要的数据 。
(4)读取外部数据,进行数据处理整合 。
(5)异步与服务器进行交互,在交互过程中用户无需等待,仍可继续操作
3.AJAX 思维方式
最简单的例子需求如下:用户在页面的文本框中输入想注册的用户名,然后点击校验按钮,如果输入的用户名为“wangxingkui”,
则提示用户名已经存在,请重新输入,否则提示用户名尚未存在,可以使用此用户名进行注册。
传统方式:对于校验用户名的需求,我们需要一个html页面和一个servlet程序。Html页面中包含文本框和提交按钮,他们位于一个form表单中,
这个表单将请求提交给servlet程序,servlet程序判断当前的用户名是否是“wangxingkui”,并给出相应的提示,同时servlet中还生成一个链接,用于返回html页面。
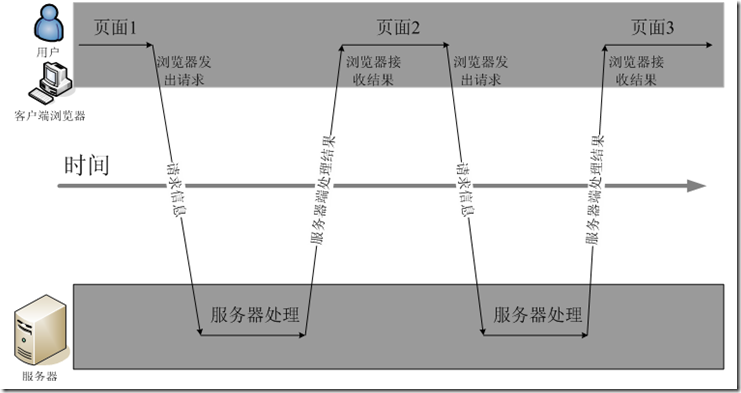
从这个例子我们可以看到,传统Web开发思维模式的一个特点是通过form表单提交请求信息,然后转向一个新的页面处理请求,并显示服务器端返回的信息。
你可以尝试运行一下这些代码,你会发现作为用户的你经历了:在浏览器中输入用户名->点击按钮提交用户名给Servlet->浏览器转向Servlet的页面
->等待Servlet处理->Servlet返回响应信息->浏览器中看到Servlet页面的响应信息,当然这其中有几个过程可能时间短暂到你没有注意,但这些过程是确实存在。
图示:

AJAX方式:对于校验用户名的需求,我们需要一个html页面和一个servlet程序。
Html页面中包含文本框和校验按钮,点击提交按钮以后,我需要通过javascript获取文本框中的数据,然后通过XMLHttprequest发送数据给servlet,
此外还需要准备用于接收响应的javascript函数,接收到servlet的提示信息后,我需要将这些信息动态的写在页面上。
servlet程序判断当前的用户名是否是“wangxingkui”,并给出相应的提示。
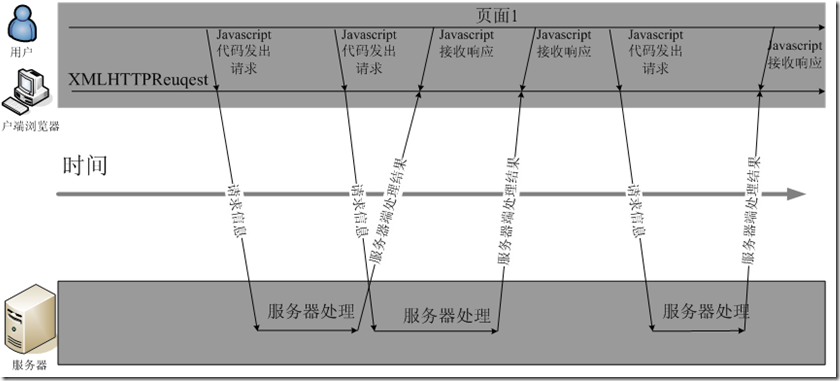
注意,AJAX模式下问题分析的方式已经发生了变化:
servlet不需要返回html页面的链接了,因为我们不需要跳转到servlet表示的页面中,我们只需要获得servlet页面产生的结果
html页面中我不用表单提交数据了,我的数据通过javascript来获取,然后通过一个叫做XMLHttprequest的对象发送个servlet。而且我没有做页面跳转
我需要一个接收servlet响应信息的javascript函数,我没有进入servelt代表的页面查看响应信息,而是把servlet的响应信息接收回来,再显示在我当前的页面上。
图示:

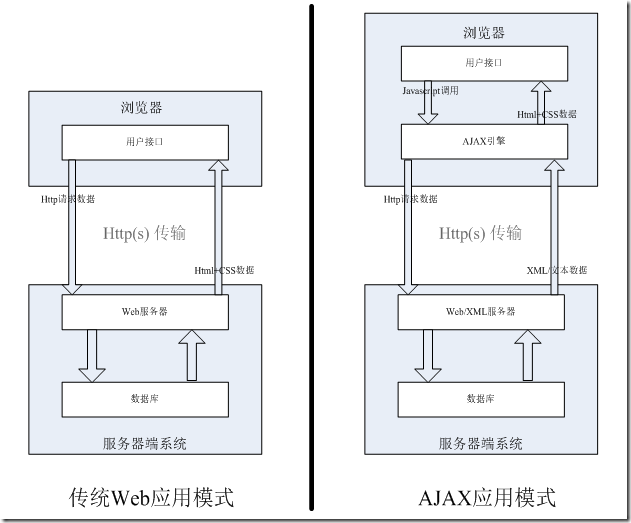
对比:

4. AJAX 和 传统的Web开发的不同之处